Tengine是由淘宝网发起的Web服务器项目。它在Nginx的基础上,针对大访问量网站的需求,添加了很多高级功能和特性。
Tengine的性能和稳定性已经在大型的网站如淘宝网,天猫商城等得到了很好的检验。它的最终目标是打造一个高效、稳定、安全、易用的Web平台。
从2011年12月开始,Tengine成为一个开源项目。现在,它由Tengine团队开发和维护。Tengine团队的核心成员来自于淘宝、搜狗等互联网企业。
上面这段话是Tengine官方项目组给出的简介,无意间看见Tengine这个web引擎,然后闲着没事做,就把Nginx切换到Tengine了。
我用的是CentOS 7.0 64位镜像,环境用的是阿里Linux一键安装包,所以我的nginx路径是在/alidata/server/nginx/
#停止nginx服务 sudo systemctl stop nginx.service #把原本的nginx重命名下 作为备份 cd /alidata/server/ mv nginx nginx.old
开始下载安装,官方下载地址:http://tengine.taobao.org/download_cn.html
#下载tengine wget http://tengine.taobao.org/download/tengine-2.1.0.tar.gz #解压 tar zxvf tengine-2.1.0.tar.gz #进入 tengine-2.1.0 cd tengine-2.1.0 #开始安装 ./configure --prefix=/alidata/server/nginx #Tengine默认将安装在/usr/local/nginx目录,可以用'--prefix'来指定你想要的安装目录 make make install
安装完成后,复制原来的nginx配置文件到Tengine,启动web服务
cd /alidata/server/ #复制nginx主配置文件 cp nginx.old/conf/nginx.conf nginx/conf/ #复制vhosts虚拟主机配置文件目录 cp -Rp nginx.old/conf/vhosts nginx/conf/ #复制rewrite伪静态配置文件目录 cp -Rp nginx.old/conf/rewrite nginx/conf/
然后检测下配置文件正确性,没问题的话就可以启动Tengine。
官方说Tengine完全100%兼容nginx的配置,而且路径一样,所以可以用原nginx的启动控制脚本来启动和停止Tengine。
启动完后可以看下是否安装成功
这里已经显示Tengine/2.1.0表示已经安装成功了
随便访问一个不存在的页面,提示信息中也是显示Powered by Tengine/2.1.0
编译启用动态加载模块: http_concat_module
Tengine动态加载模块的编译安装方法,参考官方文档:http://tengine.taobao.org/document_cn/dso_cn.html
Tengine所有的HTTP功能模块,都可以在configure的时候,通过 --with-http_xxxx_module=shared 的形式编译为动态加载模块,如果不指定=shared 则会被静态编译到Tengine的核心中,安装动态加载模块用 make dso_install命令。
http_concat_module模块官方文档:http://tengine.taobao.org/document_cn/http_concat_cn.html
http_concat_module这个模块类似于apache中的mod_concat模块,用于合并多个文件在一个响应报文中
请求参数需要用两个问号('??')例如:http://g.alicdn.com/??kissy/k/1.4.4/seed-min.js,mui/seed/1.4.5/seed.js,mui/globalmodule/3.0.7/seed.js,mui/btscfg-g/3.0.0/index.js,mui/bucket/3.0.4/index.js,mui/globalmodule/3.0.7/global-mod-pc.js,mui/globalmodule/3.0.7/global-mod.js,mui/global/1.3.5/global-pc.js,mui/global/1.3.5/global.js,tm/fp/3.1.0/seed.js,tm/fp/3.1.0/init.js 这是天猫中的一个请求响应,一次请求11个文件
开始安装http_concat_module
cd ~/tengine-2.1.0 #编译http_concat模块为动态加载 ./configure --prefix=/alidata/server/nginx --with-http_concat_module=shared #编译 make #安装动态模块 make dso_install
编译安装完成后,ngx_http_concat_module.so文件会被安装到Tenginx安装目录下的modules目录内
编辑nginx.conf配置文件,添加如下代码,让Tengine启动时动态加载刚刚编译的ngx_http_concat_module.so
dso {
load ngx_http_concat_module.so; #加载动态加载模块
}
接着重启Tengine
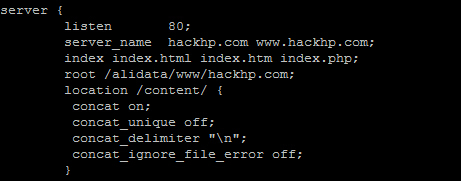
然后修改网站的nginx配置文件,使Tengine针对这个目录启用concat函数,在原有网站配置文件的server段中添加以下内容:
# /content/ 改成你自己的文件目录
location /content/ {
concat on; #启用concat函数
concat_unique off; #允许返回不同类型的文件内容(js,css同时合并)
concat_delimiter "\n"; #自动在返回每个文件内容的末尾添加换行符
concat_ignore_file_error off; #不要忽略所合并的文件不存在等错误
}
然后重启Tengine
好了,来看一下效果,请求多个css文件:
https://www.hackhp.com/content/static/css/??css-1.css,css-2.css,css-3.css
可以加载多个css了,是不是也能直接加载多个js了?
一开始我也是这样想的,但是怎么测试都不行,会返回400错误。后来发现新版nginx中mime.types的js类型是application/javascript,但是ngx_http_concat的类型是application/x-javascript。
所以还得修改下,修改方法1.
修改ngx_http_concat_module.c源文件,添加一个类型ngx_string("application/javascript"),
然后重新编译nginx
修改方法2.
编辑nginx/conf/mime.types
application/javascript js; 修改为 application/x-javascript js;
请求多个js文件:
http://hackhp.com/content/static/js/??js-1.js,js-2.js,js-3.js
好了,正常情况下是没有什么问题了,反正有问题我也不懂 0.0