做QQ资源网收集网的文章如何增加跟小刀娱乐网一样同款的段落标题样式呢?
其实这个就是十分简单的,我们只需要增加css样式即可完成美化。
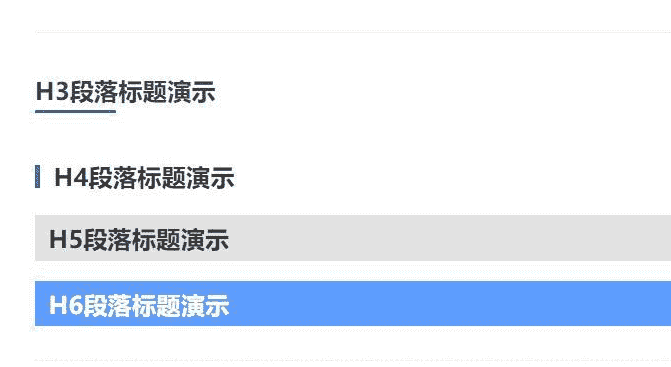
.art-content h3{position:relative;padding:5px 0 15px;color:#424242;font-size:18px;display:-webkit-inline-box;border-bottom:1px solid #fff;cursor:pointer;z-index:16;font-weight:700;line-height:30px}
.art-content h4{font-size: 18px;font-weight: 700;margin: 25px 0 20px;border-left: 4px solid #1b54bc;padding: 0 0 0 10px;line-height: 17px;}
.art-content h5{font-size:18px;color:#333;background:#e2e2e2;padding:5px 10px;margin:0 0 15px;font-weight:600}
.art-content h6{font-size:18px;color:#fff;background:#5c9dfd;padding:5px 10px;margin:0 0 15px;font-weight:600}
.art-content h3:before{position:absolute;top:35px;left:0;z-index:-1;width:45%;height:2px;background:#1b54bc;content:" ";border-radius:20px;transition:all .5s}
.art-content h3:hover:before{width:100%;transition:all .5s}
使用方法art-content替换成自己文章的div的class类名,然后发布文章时选择h3 h4 h5 h6标题即可,也可以手动输入<h3>H3标题样式</h3>